![]()
看到本篇文章的标题时,不知道大家有没有产生一@丝好奇心,“别太设计”是什么意思?没听说过。那“不要为了设计而设计”这句话呢?哪怕不了〒解,也应该有所耳闻吧。今天我们将↙通过三个点,每个点都对应着一个案例讲解,以直观的方式带领大家了解一下,到底什么是“不要为了设计而设计”。

首先,我们来看第一点:不要无脑堆砌素材,
意思就是:不做⌒任何思考就把所有与主题相关的元素都放进版面中,
哪里空就往哪里加,硬生生」的用素材堆砌了一个版面出来。

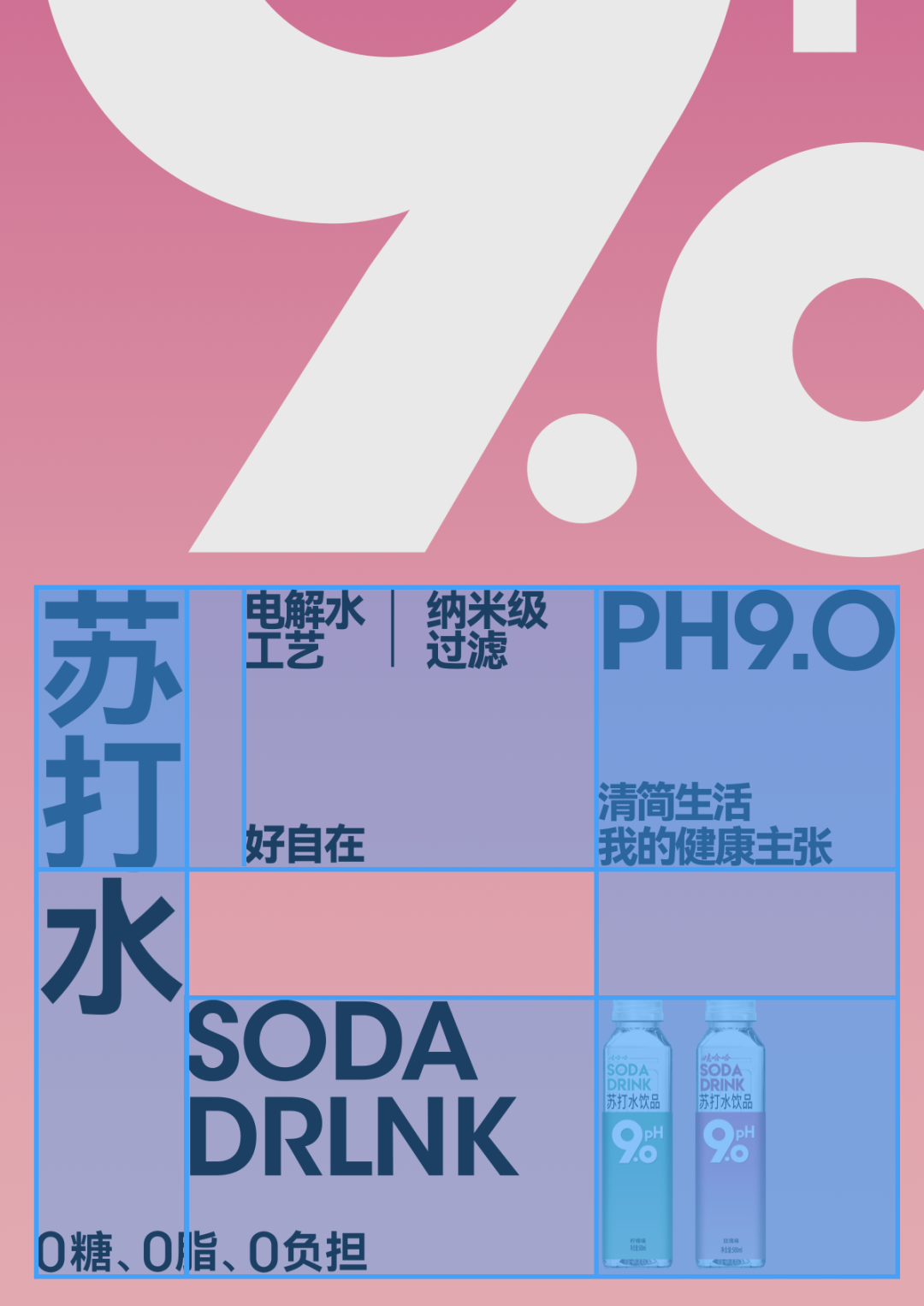
这张海报就是一个很好的例子,版面中充斥着各种各样的素材。

去掉版面中的主体与文字信息后,
版面中的元素有柠檬、玫瑰花与叶子,设计师为什么会选择加它们呢?

因◤为产品有柠檬与玫瑰这两种口味,
具体的文字写在了产品包装的下方。
从设计的逻辑上来说,
追加与内容相关的图片或图形素材是没有任何问题的,
但忌︻讳不做思考的乱加一通。

因为盲目添加↓素材时,你就不会考虑到主题到底需要传达出▓什么气质了。
下面,我们就来分析一下这款产□品的气质到底是什么,以及要如何表〇现出来。

市面上同类型的产品大多都会在包装上配制相应的水果图片,
直√观的告诉消费者,这是什么口味的苏打水。

而本产①品则不同,在设计上更加简洁,仅※用色彩来描述口味。
相信大家都听过:少即是多的设计概念,
或许这就是一个很好的代表了。

回过头来,我们在看这张海报大概可以总结一下表现☉的方向了,
版面需要简洁一些,无需什么装饰元素来点缀,
干干净净的表现最好。

而且,我在阅读文案时还发现了这么一段话,通过字面▲意思不难领会到,
产品所要表现的气质与我们分析的差不多,就是要简洁干净一些。

所以,调整这个版面的第一步就是,
先把所有的素材元素都给去掉,然后放大产品图片∴,
在这里我选择了放大一个,因为我想做的是一个系列海报,
不同口味的产品都独立出现,在色彩上的表现也各有不同。

接着,在把背景色换成能代表产品口味的色彩,
这个色彩直接从产品包装上提取〖即可。

然后放大产品包装上的PH9.0字样以充当主体,
它说的是水的PH值,同时,它也是本产品的卖点。
调整到这一♀步后,版面中需要编排文字的区域也非常明显了,
在左下方。

如果直接按照两端对齐的感觉,把这块区域给编排满的话,
版面是足够简洁了,但给人的感觉又⌒ 有些满、不透气,画面略显沉重,
与“清简生活”的主题不相符。
所以,针对这块文字的编排来说,
需要调整一下,要预留出留白空间来为画面增添透气感。

比如这样,把文字打散重组一下再编排到版面中,
然后在把完☆整的产品图片置入进文字组的负空间处,
版面整体的框架就出来了。

值得一提的是,看似编排散乱的版面或文字,
其实越加需要〓注意秩序感,要做到“乱中有序”。

最后,在版面的右上方把产品LOGO放置到版面中,
同时,我还在左上方追加了一个关于产品口味的文字描述。

0糖、0脂等信息〗也是产品的一大卖点,
但因为字号的原因并没有得到凸显。
以不放大字号为前提的话,该如何强调信息呢?
换色是一个不错的选择,其余的◢信息都是黑色的,
只有最大的主体信息是白色的,
把0糖、0脂等信息也换成白色的话,
即能做一个色◤彩上的呼应,同时也能引起受众的注意。

如果觉得这样做还是不够的话,那就再强化一下,
进一步增加这块信■息的视觉面积。

做到这一步后,这张海报就编排完成了。
只需要ζ更换产品与配色,就能做出同系列的海报来。


这就是调整前后的一个对比了。在做东ㄨ西时,一定要考虑到主题所要传达的气质是什么,不要盲目的添加素材来堆砌版面,捋清思路非常重要,这也是下面要给大家讲的第二个要点。

想要摆脱无脑堆砌】素材这个问题的话,在做东西时就要注重设计的逻辑性,
就像我说的,只有思路清晰了,才不会被素材牵着跑。

这张海报也是一个被素材牵着跑的例子,
这是一个套用模板做出来的海报,我为什么会知道呢?

因为这是我从我们研习设训练营学员的,入学作品中找到的。

文字在什◤么位置,图片要怎么呈现等等,几乎是原封不动的走了一遍模→板的流程。下面,就来分析一下,针对这张海报来说,套用模板后,版面都出现了哪些问题。

问题一:主█体不突出。在版面中,图片本身可不是主体,那主体是谁呢?

应该是图片当中的“汉堡”,要关注它的大小在版面中是否突出。

问题二:层级关系混】乱。

在这个版面中,除了最大字号的标题外,
其余文字的字号大小并没有太大的区分,而ㄨ且还扎推出现,
这样只会进一步弱化文字的层级关系,
受众在看完『最大的标题后,完全不知道要看谁好。

问题三:分组不明确。

把其㊣ 余所有的元素都去掉,单看文字部分。
首先来说,大部分信息成组是没□ 问题的,有这样的版面。
但针对现有的◥文案内容来说并不适合这么做,
因为既有发售时间,又有价格信息,还有卖点●等,
它们都属于重要的信息。全都扎堆放的话,那就要做好层级区分,
或者打散重新分组。从信息传达●的角度上来说,
最忌讳的就是,既□不分组也不分层级。

除了之前说到的那三个问题以外,还有一个需要特别注意的点,
它不是因为套模板而∞产生的,但同样重要,那就是不要为了凑数或渲染氛围,
故意添加与内容毫不相关的元素。

这些元素就在版面ㄨ的下方,有柠檬、有花朵,
它们与汉堡完全没有任何关联性。

以上这些就是那张海报里出现的一些问题了。
说到底还是因☉为套用了模板造成的,
解决问题的方式正如之前所说√:要注重设计的逻辑性,
先要怎么排后要怎么排,版面要如何呈现,是否要追加元素等,
自己心里要有数。
在编排前把所有问题都捋清楚后,在开始搭建版面才是正确的做法。
比如拿※现在来说,针对海报的问题已经分析完成了,
下面调整起来▓,思路就会非常清晰。

调整前↓的第一步,我先问问大家,你们觉得产品图效果怎么样?能否勾起你的食欲呢?可能的有人会说,产品图的效果▼还不错啊,挺有食欲的。

那如果对图片的色调与对比度等再做一些调整的话,跟之前比,是不是图片的效果更好了?也更加』的有食欲了呢?
之所以做这么一个对比,是希望告诉大家,要多关注自己所运用的图片是否Ψ 存在问题。想做出一个好的版面来,图片的㊣质量也不能差。

把图片缩小安排到版面中,以上下构图的形式出⌒ 现,
图片在下方,文字就编排在版面的上方,
图片在★上方,文字就】编排版面的下方,这是一个屡试不爽的排版技巧。
在第一张海报的调整当中,我运用的№就是这个排版方式,
虽然要梅开二度一下,但我打算在这个基础上给大家讲▽讲别的编排思路。

比如,可以把主体抠出来做进一步放大,舍弃〖掉背景层,
这样主体想不突出都难。

针对标题的排列方式也可以做一⊙些调整。
通过改变文字的阅读方向与角度,以增强文字〗的表现力。

这个方法在美食海报当中的运用也是非常广泛的。

回到ζ 这个版面中,安排好主体与标题信息后,
就可以开始编排其它的文字了,我打算先强调卖点信息,
通过在文字底部添加色块的方式来实现。

接着,在版面的右上方的空白处,安排时间信息。
之所以选择放在这里是』因为,它既能解决负空间问题,
同时,因为离标题较近的缘故,也会跟着一起被强○调。
为什么要想办法凸显它呢?因为产品的售卖是★有时间期限的,可以强调一下。

除了时间、卖点等信息外,还剩个价格信息,我把它放置在了版面的下方。
作为一个重要信息【来说,为什么◣不放在左上角与标题一起出现呢?
因为我不想把所有的重要信息都安排在同一块视觉区域内。
虽然没办法控制受众的观看方式,但还是需要刻意安〓排一下观看流程的,
根据信息的重要程度。

最后,再把其余的信息安排在版面剩余的负空间处,海报就编排完成了。

版面搭建好后,剩下要做的就是◤烘托氛围了。
与盲目的添加素材比,单纯的换色是我个人比较推荐的方式,
因为现在版面就足够有表◥现力了,不需要再追加额外的装饰元素。

这个就是调整前后的对比效果了,还是▆想跟大家念叨一下,在做设计时一定要有逻辑性,先要排什么后要排△什么,版面要如何呈现,是否要追加元素等,自己心里也要有数。
值得一提的是,模╲版可以套,但我说的这个模板是大规律,要多看看同类型的海报都是怎么编排的,然后把ㄨ规律总结下来运用到自己的东西上,这才是正确的套模板的方式。

最后,我们来看第三个要注意的点,之所以安排它,
是因为不想给︻大家传达一个错误的观点,
似乎运用素材就是为了设计而设计。
并不是这样的,在运用素材的时候要想清楚№使用的原因以及目的,
用对了可以烘托氛围,盲目添加就会适得其反。

拿这张海报来说,设计师可能想营造高端与气派的氛围,
所以选择了添加◆各种素材来实现这个目标。
但最√后的效果有传达出高端大气的感觉么?
如果没有,那版面又出了哪些问题呢?想要一探究竟,还得分析一◎下。

首先,第一个问题就是,添加了与画面风格不相符的素材。
这些元素不光不会帮助我●们烘托氛围,反倒还会破坏氛围。

这个版面中,设计师为什么会加葡萄呢?
难理说提到葡萄酒就一定要配上葡萄么?
如♀果是这样的话,那这就形成思维定式了,
而且风格还与画面不相符,所以可以把它们去掉。

不要形成■思维定式,这卐是需要特别注意的问题,
因为有的时候反其道而行之,往往会有意想不到的效果。

拿这张海报来说,同样出现了思维定式问题的还有配色。
想要表现出高端大气的感觉↘,似乎我们的第一印象就是使用黑金搭配,
然而事实上选择还是有很多的。

比如说:可以使用无彩色系的黑色、白色或灰色。

以◥及有彩色系的任何颜色,但要注意,这个色彩要与产品有关系,
同时色调不能太浅,可以深一些。

回到这个版㊣面中,金色的渐变效果我打Ψ 算去掉,
因为我希望背景层可以再干净一些,只以黑色▼出现。
因为这个色彩与产品的氛围非常契合。
解决了色彩的问题后,现在再看这个版面□,还有什么问题呢?
不知道大家觉得版面最下方的那个金色的长城怎么样?
高不高端先不说,反正是挺显老的。

在使用素材时也要考虑←到这个问题,那就是素材本身是否老旧。

拿这个金色的长城来说,倒是有高端大气的感觉,
但就像我说的,显得有∞些老旧了,也要去掉。
调整到这一步后,接下来要做】的就是重新烘托版面的氛围。
因为要展现出高端大气的感觉,所以产品图本身的气势也不能太弱,
可以去找找看№有没有表现力更好的。

这些图是该产品的其他表现形式,前两张是使用场景图,跟高端大气的感觉比,更显优雅,而后两张图←则不同,有高端大气的感觉。

在它们之中,我选择↓使用这张图,因为它不是单纯展示的,
在产品下方还有烘托氛围的元素。

把原产品图给替换掉,接着可以添加素材来进一步烘托版面氛围。
那应该添加什么素材才好,才更符合气质呢?
在这里教给大家一个寻找素材的方向,我们可以在产品中获取。
好处在于使用后肯定不会出错。

拿这个产品来说』,可以获取的素材就@ 是这片山脉了。

直接在产品的后方把这个素材加上,如果觉得一个太单薄的话,
可以再追加一些。

最后在版面的负空间处编排文字,海报就设计完成了。

适当添加素材可以烘托版面的氛围。但要记住:一、不要添加〓与画面风格不相符的素材,要多关注产品本身。二、在使用素材或图片时,要挑选质∩量高的,老旧的素材能不用就不用。三、不要形成思维定式,达成目标的方法还是有很多的,要多尝试从别的角度出发思考问题。

本篇文章通过这三个∮点为大家阐述了一下,什么是“不要为了设计而设计”,
希望对大◣家理解这个主题能有所帮助
作者:研习设K先生 如翼推荐